Although I’ve been designing websites and web-based applications for 25 years, in my heart of hearts I consider myself a teacher. Whether in a real or virtual classroom, in a book or a blog, or delivered through a website or enterprise application, my job is to explain a concept or a process to my audience or user. There are fundamental truths to teaching that apply across the board, and one of those universal truths is “show, don’t tell.” The way I develop documentation for my projects has evolved over the years to reflect this lesson. The result is a style of annotated prototype that solves many of the challenges designers face with documentation.
One of the differentiators of a User Experience professional is documentation. There are many people who design websites and applications for many different reasons, but UX professionals aren’t just designing individual pages. We’re developing patterns that need to be applied within specific context. And since these projects are almost always living entities meant to change and evolve over time, that documentation will serve as a guide going forward. Many times the documentation is my best opportunity to teach my future self (or my replacement) about the patterns I’ve developed for the project. The “show, don’t tell” rule applies here as well.

Finding the Right Balance
The Catch 22 of traditional documentation has always been that whatever you write is inevitably going to be either too much or too little. Walking the tightrope between providing enough detail to be useful and avoiding too many words to be overwhelming can be a delicate balance to strike for any designer. Especially in an agile environment, dense documentation may be under-utilized. I have found the more verbose my documentation the more likely my development team is to assume it is out of date. And this is not an invalid concern. There is a negative correlation between the amount of effort it takes to maintain a document and its usefulness to your audience.
The Value of Annotated Prototypes
Wireframes have long been used to document designs and interactions for projects, especially in the early stages of development. Annotated prototypes are a hybrid of wireframes and traditional documentation that allow your team to interact with your documentation visually and find the information they need quickly and efficiently. Thanks to the multitude of tools available today, annotated prototypes can also be easy to update and easy to share.
Prototypes used as documentation are multi-layered, robust, living documents. As a fully interactive, high-resolution “blueprint” of your project, your prototype needs to convey multiple aspects of your UX design. The two most basic layers of your prototype are what we think of as the visual design layer—what would be in a mockup or comp—and the interaction layer. At its most fundamental level, your prototype is telling the story of what is on the page and how that page changes as the user interacts with it by clicking on buttons, links, and fields and by inputting their own data.
Depending on your project, your prototype may need additional layers that include information needed to make your page accessible, multiple views of pages to represent different user permissions, variables being passed behind the scenes, and other information that your audience members (primarily developers) need to implement your design.

It is important to make the distinction—both to yourself and your team—that a prototype used as documentation is not a marketing demo, proof of concept, or any other type of tool. Once you’ve created your documentation there are many ways it can be useful throughout the organization, but keep its main purpose in mind. Your prototype works as documentation because it isn’t just linked—it is annotated. While adding links from a prototype to a static document can be a useful enhancement, a truly annotated prototype takes that concept a step further. When the content is embedded into the prototype, it is accessible to the developer as they are interacting with that component. Rather than look up a section in a long document, they are walking through the user path to view the component—putting the feature into context—and gathering information visually about the placement, format, and interaction of the component almost immediately. The annotation is there to point out aspects of the component that may not be obvious and give detailed information. Depending on your project and team’s needs, you might also include other context and history as well.
The detail and depth of the documentation in your prototype will depend on your audience and your organization, but when it comes to the format of your annotations there are three main styles.
1. Post-it Note Style Annotations
2. Hover Style Annotations
3. Off Screen Annotations
Let's take a look at these styles one by one...
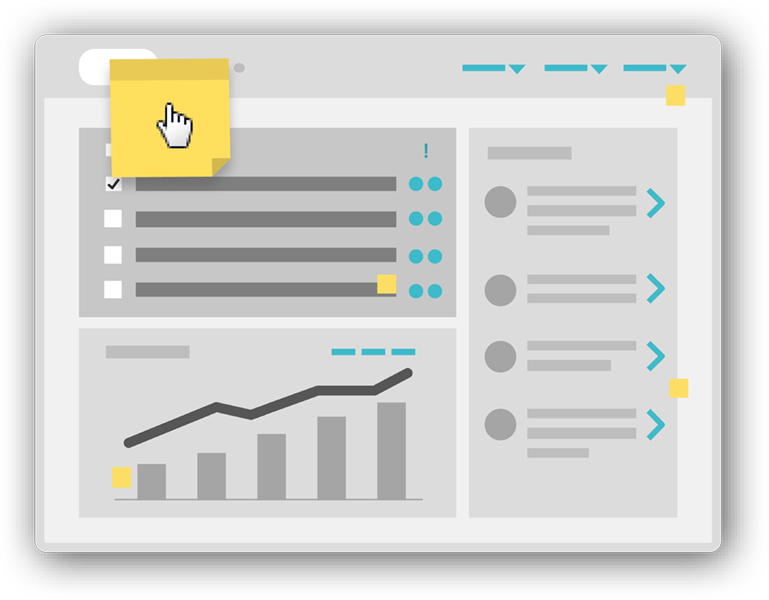
1. Post-it Note Style Annotations
Post-it note annotations are blocks of content dropped into your prototype. They don’t actually need to look like post-it notes—although they certainly can!—but they do need to be styled in such a way that they are obviously not part of the page’s design. This type of annotation is easy to implement and easy to use, but it can be distracting to your audience and interfere with the prototype’s overall usability.

2. Hover Style Annotations
Hover annotations contain the content associated with a feature or action in a block that’s hidden by default. A small icon or similar visual element is the dedicated control to reveal that content on mouseover. This style of annotation can present a cleaner implementation and keeps the screen from looking cluttered. However, it also can create a barrier to discovery. Your developer may need to “hunt and peck” to find the information they’re looking for.

3. Off Screen Annotations
Finally, off screen annotations are a hybrid that keeps annotations accessible with minimal interference in the user’s ability to interact with the prototype. This style of annotation allows you to always have your content visible without the worry that they’ll be blocking your actual design elements. Placed to the right of your main page “artboard” they’re always just a scroll away. For simple screen designs, off screen annotations can be organized with headers. For more complex pages, they can be built with an arrow or line connecting the annotation block to the component that is revealed on hover.
Depending on the tools you use, building annotations into your prototype can be as simple as drag and drop. More complex styles of annotation can be built as reusable components and pulled from your master library as needed. No matter what style of annotations you use, it’s useful to put your content on a toggle so users can hide or reveal it when needed, especially if there are many on the page. Again, most popular prototyping software options have this functionality built in. The more heavily annotated your prototype the more necessary it becomes.

The Bottom Line
The bottom line is that it’s worth the effort to make your annotations easy to use because, like with any documentation, your prototype is worthless if no one refers to it. Your goal is for your team to feel comfortable coming back to your prototype again and again to find the information they need. To that end, keeping your prototype relevant and up to date will be a priority.
Sometimes your annotations aren’t just for developers—leave yourself notes too. Whether the next designer to work on this project is you or another member of your team, leaving notes detailing the rationale for specific decisions or historical context can save you time down the road. Your annotations can include both past and future functionality. It’s always helpful to keep your project’s roadmap in mind. Remember your audience and include whatever content will be the most useful to your users and your project.
The last tip I will leave you with is absolutely no extra work. Chances are you’re already taking the time to walk your development team through your documentation. Next time, make a recording! Add a link to the recording in your annotations and save your future self a little time. You will have created a tool that allows your documentation to speak for itself, “showing” rather than telling the story of your design, and ensuring a more successful implementation.

This article is based upon Michael's DCUX 2019 Presentation by the same title.
